
ワードプレスを使用しています。「閲覧できません」というエラーメッセージで、どうしても先に進めない…解決法を教えて!サーバーはCONOHA WING です!
閲覧できません (Forbidden access)の対処法
ワードプレスを使用していて、こんなエラーメッセージがでたことありませんか?
閲覧できません(Forbiddenaccess) 指定したウェブページを表示することができません。入力したURLや値が正しくない可能性がございますのでご確認ください。 The server refuse to browse the page. The URL or value may not be correct. Please confirm the value.
ブログを立ち上げ時や、プラグインの使用時にいままで何度か、上のエラーメッセージがでて、作業が止まってしましました!
私は、「WordPress ワードプレス」を利用
サーバーは、「ConoHa WING」を使用しています。
他の原因もあるかもしれませんが、これまで、3度とも、これから書く方法で解決でき、先へ進むことが出来ました。
ブログをはじめてすぐの時、このエラーの対処法が分からず、泣きそうだったことがあります。
今回「Calculated Fields Form」のプラグイン利用時に、またこのエラーメッセージに遭遇しました!
私と同じように泣きそうになっている人がいたら、少しでも参考になるかと思います!
サーバーのセキュリティにブロックされている可能性が高い!
私のこれまでの3回とも
問題の原因は、「サーバーのセキュリティがブロックしている」でした!
ちなみに、3回の内容は、
①「Googleアナリティクス」を設定して、ワードプレスのヘッドにコードを貼ったとき
②同じく「サーチコンソール」のコードを貼ったとき
③今回の、プラグイン「Calculated Fields Form」で作ったデータでプレビューしようとしたとき
です。
いずれの際も、これからの手順で解決できました!
もちろん、他の要因もあるかと思うので、これで解決できなければ申し訳ありません…
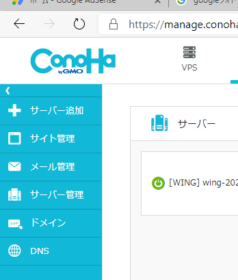
手順①CONOHA WING サーバーにログインする
ワードプレス上では解決できないので、
まずは、CONOHA WING のサーバーにログインします!
あまりサーバーにログインする機会は普段ありませんので、ログインIDやパスワードを忘れていると… 大変ですが…
大切な情報なので、どこかに控えてあるはず!

手順②左のメニューバーの「サイト管理」をクリック
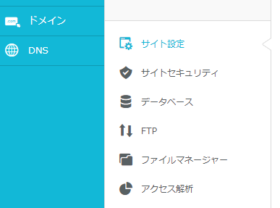
メニューの「サイト管理」をクリックすると、下記メニューがでます。
この中の「サイトセキュリティ」をクリック!

手順③WAFを表示
ちなみに、WAF(ワフ)とは…
WAF(ウェブアプリケーションファイアウォール)の略称。
従来のファイアウォールやIDS、IPSでは防御できなかった攻撃を検知し、ブロックする機能です。
つまり、デリケートな攻撃を検知して、私たちを守ってくれている、とてもありがたい防御システムです!
しかし…今回のように、実際は攻撃でないものを、「攻撃」として、排除することもあります。
手順④WAFのログを確認
利用設定を「ON」にします!
表示切替を「ログ」にします!
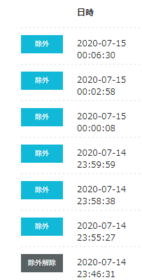
すると、攻撃を受けている(攻撃されているとされている)ログの一覧が表示されます!

下記のように、「除外」のログがあるはずです。
ログの時間や回数をよく確認しましょう!
本当のウイルス攻撃だったら、これからやる「対象を除外」してしまうと、ウイルスの侵入を許可してしまうことに!要注意!

手順⑤対象の攻撃を除外する(ブロックしないようにする)
先ほどの除外になっていたログで、自分からのものであると確認できたら、
それを選択します!
すると、下記の表示がでて、

はい を選択します。

☝ ログがすべて対象除外となりました!
これで、これらの作業が「外的攻撃」という認識から、「攻撃ではない」に変わりました
改めて、これまではじかれていた作業にもどります!
冒頭に書きましたが、このエラーが出た際の3回とも、上記の手順を行った後、
通常に進めることが出来ました!
やっと勉強して、進めた作業が、
「ポチッ」っと押したら「エラー」で前へ進めない…
この時の絶望感は忘れられません…
今回の記事が少しでも絶望の救いになればうれしいです!



コメント
まさにCalculated Fields Form のプレビューができなくて困っていました。初心者にはこういった記事は本当に助かります。ありがとうございました。
小野様コメントありがとうございます!実際に起こったバグで、私も泣きそうだったので、記事に残しておきました!読んで頂き、参考にしていただき、ありがとうございます!