ワードプレスの管理画面記事一覧を更新日時順で表示する方法!とても簡単だよ!
ワードプレスで作成した記事の一覧は、通常「公開した日順」でならんでいます。
でも記事を更新した時や、日々の更新記事などを作成していると、

更新順に並べられないかな~
ということがありますよね。
なにかワンボタンで切り替えられないか…と探してみましたが、
なかなかありません…
簡単!コードを入力して設定!
今回、プログラマーの友人から「コード」を入力する方法を教わりました。

プログラムをいじるなんて心配…
もしサイトが壊れてしまったら…
と思っていましたが、
やってみたら、ほんとうに簡単でした!
方法は、
ほんとうに簡単です。(設定時間約3分)
貼り付けるコードは、
|
1
2
3
4
5
6
7
|
//更新日時順に呼び出しを変更
function my_sort_order_by_modifired ( $query ) {
if ( $query–>is_main_query() ) {
$query–>set( ‘orderby’, ‘modified’ );
}
}
add_action( ‘pre_get_posts’, ‘my_sort_order_by_modifired’ );
|
ほぼ問題なくできると思いますので、ぜひやってみてください!
それでも心配だ!という方は、
一度バックアップを取ってからやってみるのが安心です。
☟ バックアップの作成方法はプラグインを利用するのがおすすめです。
わかりやすい動画があったので貼っておきます!
コードの詳細・意味
まず普段プラグインを利用して、コードをいじったことがない場合、
非常に難しく感じますね…
今回は短いコードなので、意味だけは理解できるよう、
少し解説です…
コード内にある、
「if ($query->is_main_query())」
の部分は、
「データベースに記事を要求する場合」という意味を表しています。
そして
「$query->set( ‘orderby’, ‘modified’ )」
では、
「記事は【更新日】順に」という指示を出しています。
orderby(順番)を、modified(更新順)でとなります。
これで、
管理画面の記事一覧をはじめ、
全ての記事一覧の並び順が「更新日」基準となります!
すこし条件を変えたい場合
先ほどのコードを貼り付けると
全てのページでの並び順が更新日順となります!
でも、「ホームだけ」や「ホームとカテゴリページだけ」
更新日として、ほかは、もともとの投稿順に戻したい!
という場合は、
「is_main_query()」の部分を
以下のように書き換えればOKです。
実際の追加方法 詳細!
では、実際に上で見たコードを追加します!
手順通りやれば、それほど難しくありません!
①ワードプレスにログインし、ダッシュボード画面にします
②左の作業一覧の中の「外観」の「テーマエディター」を開く
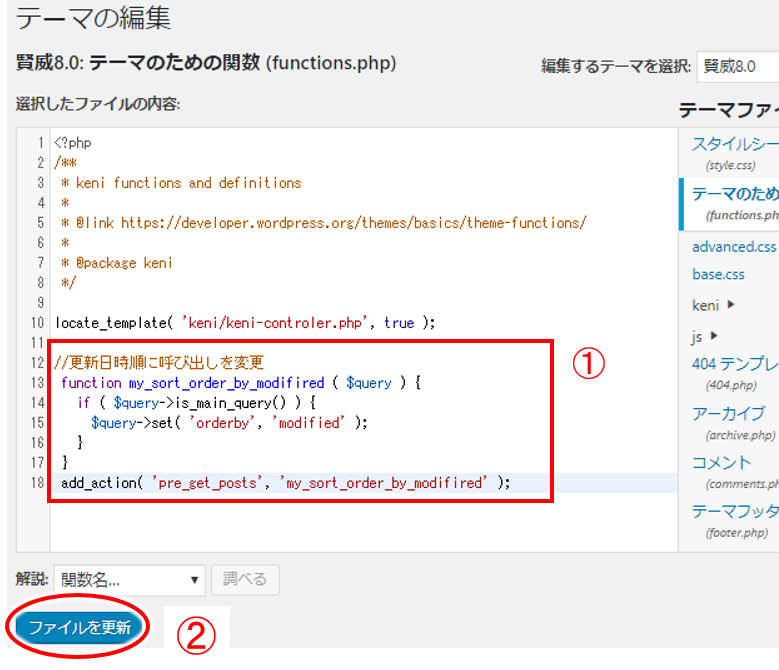
③右側の「テーマのための関数」をクリック
④「テーマのための関数」が開いたら、コードを一番下に張り付け。
貼り付けるコードは、はじめにお話ししたコード☟下記です
このままコピペして貼り付けるだけです!
//更新日時順に呼び出しを変更
※注)もし、一番下に「?>」という行があったら、それより前の行に貼り付ける




コメント